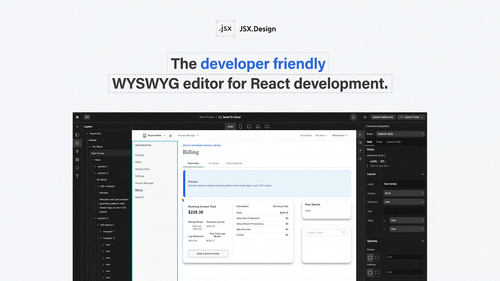
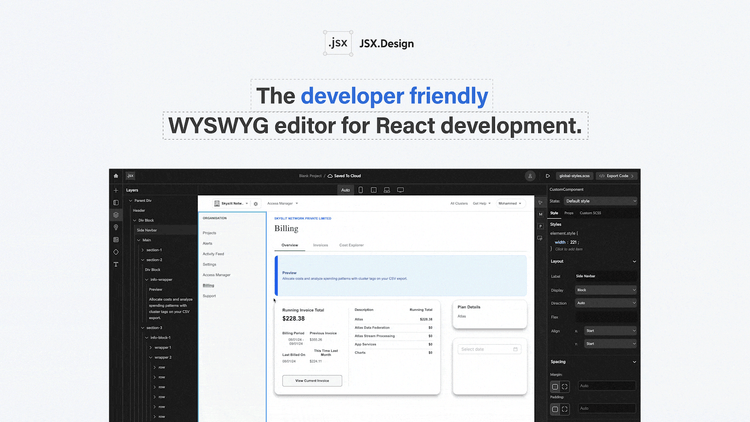
JSX.Design
JSX.Design은 React 개발자를 위한 노코드 WYSIWYG 편집기로, 깔끔한 JSX 코드를 생성하면서 반응형 UI를 시각적으로 구축할 수 있습니다. 컴포넌트를 드래그 앤 드롭하고, 스타일을 사용자화하며, 실시간으로 코드를 동기화합니다. 제어력을 잃지 않으면서 개발 속도를 높이세요!

제품 설명
JSX.Design은 React 개발자를 위해 특별히 설계된 코드 없는 WYSIWYG 편집기로, 개발자가 반응형 사용자 인터페이스를 시각적으로 구성할 수 있도록 하며 깔끔한 JSX 코드를 자동으로 생성합니다. 이 도구는 사용자가 UI 구성 요소를 드래그 앤 드롭하고 스타일 설정을 사용자 정의하며 실시간으로 코드를 동기화할 수 있게 해주어, 제어를 잃지 않으면서도 더 빠른 개발 경험을 제공합니다.
핵심 기능
- 코드 없는 WYSIWYG 편집기
- React를 위한 시각적 UI 구축
- 실시간 코드 동기화
- 드래그 앤 드롭 구성 요소
- 사용자 정의 가능한 스타일
사용 사례
- 반응형 UI 구축
- 개발 프로세스 속도 향상
- 코드에 대한 제어를 잃지 않고 개발