JSX.Design
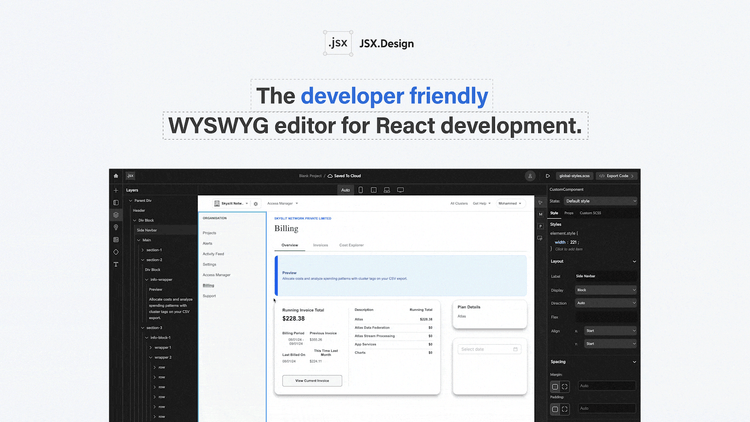
JSX.Design ist ein No-Code WYSIWYG-Editor für React-Entwickler, mit dem Sie visuell reaktionsfähige UIs erstellen können, während sauberer JSX-Code generiert wird. Ziehen Sie Komponenten per Drag-and-Drop, passen Sie Stile an und synchronisieren Sie den Code in Echtzeit. Beschleunigen Sie die Entwicklung, ohne die Kontrolle zu verlieren!

Produktbeschreibung
JSX.Design ist ein No-Code WYSIWYG-Editor, der speziell für React-Entwickler entwickelt wurde, um ihnen zu ermöglichen, responsive Benutzeroberflächen visuell zu erstellen und gleichzeitig sauberen JSX-Code automatisch zu generieren. Das Tool ermöglicht es den Benutzern, UI-Komponenten per Drag-and-Drop zu verschieben, Stileinstellungen anzupassen und den Code in Echtzeit zu synchronisieren, wodurch ein schnelleres Entwicklungserlebnis ohne Verlust der Kontrolle geboten wird.
Hauptfunktionen
- No-Code WYSIWYG-Editor
- Visuelles UI-Bauen für React
- Echtzeit-Code-Synchronisation
- Drag-and-Drop-Komponenten
- Anpasbare Stile
Verwendungsfälle
- Erstellung von responsiven UIs
- Beschleunigung von Entwicklungsprozessen
- Entwicklung ohne Kontrolle über den Code zu verlieren
Produkte ähnlich

JSX.Design ist ein No-Code WYSIWYG-Editor für React-Entwickler, mit dem Sie visuell reaktionsfähige UIs erstellen können, während sauberer JSX-Code generiert wird. Ziehen Sie Komponenten per Drag-and-Drop, passen Sie Stile an und synchronisieren Sie den Code in Echtzeit. Beschleunigen Sie die Entwicklung, ohne die Kontrolle zu verlieren!

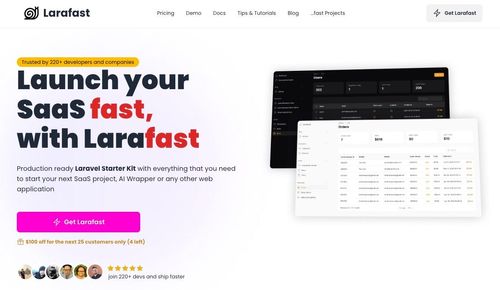
Larafast ist ein Laravel Starter Kit, das die Entwicklung beschleunigt, indem es vorgefertigte Funktionen wie Zahlungsintegration (Stripe, LemonSqueezy, Paddle), SEO-Tools, ein Admin-Dashboard, einen Blog, Benutzer-Auth, Landing Page-Komponenten, die von TailwindCSS und DaisyUI unterstützt werden, und mehr umfasst, und bietet ein komplettes Paket, um Laravel-Projekte schnell zu starten.
